
우선, 결론부터 먼저 적어두고 시작해 봅니다.
제가 일본에 살다 보니, 택배를 받아 볼일이 많은데 택배사마다 API가 존재하고 있으며
이것들은 한 군데에 몰아놓고 사용할 수 있는 편리한 사이트는 없을까?
여기저기 찾아봤는데 아마도 없는 것 같더군요.
그래서 직접 만들어보기로 했습니다.
우체국
WMS | Web API連携 - 日本郵便
WMSは、通販事業者さまの商品を扱うために機能強化した、クラウド型物流センター倉庫管理システム(WMS)です。 Web API機能 インターフェース仕様書(Web APIを含む)こちら 特徴 お客さまのご利
www.post.japanpost.jp
웹 API사양은 아래를 참고하세요.
https://www.post.japanpost.jp/service/jpwms/pdf/webapi_pdf.pdf
우리에게 필요한 것은
https://trackings.post.japanpost.jp/services/srv/search/direct?reqCodeNo1=바로 이 부분입니다. 바로 이어서~
사가와
【佐川急便】スマートAPI(佐川急便の新しいAPIサービス)|宅配・配送サービス
ECサイトで購入した荷物の “送る” “受け取る” をスマートに。佐川急便の新ソリューション登場!お客さまのさまざまな課題やニーズを出荷面でサポートします。お荷物・宅配便を送る
www.sagawa-exp.co.jp
역시 우리에게 필요한것은
https://k2k.sagawa-exp.co.jp/p/sagawa/web/okurijosearch.do바로 이 부분입니다.
쿠로네코
配送連携API | ヤマト運輸
フリマ・オークション事業者向けに、送り状の発行手続きや現金のやりとりを簡素化できる配送連携APIを提供しています。
business.kuronekoyamato.co.jp
여기도 상세한 설명은 생략하고 필요한 부분만 발췌하면
https://toi.kuronekoyamato.co.jp/cgi-bin/tneko
바로 이것입니다.
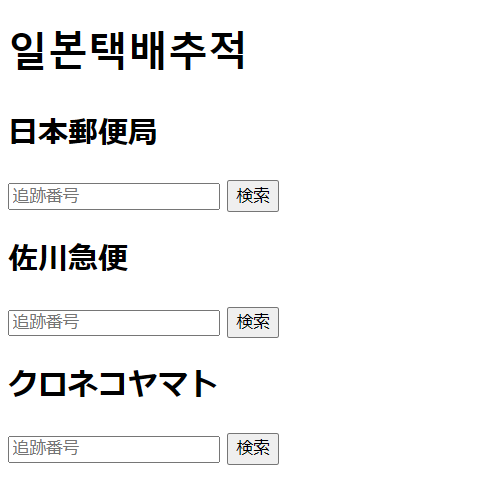
세 가지를 한 파일로 구현하면 아래와 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>일본택배추적</title>
</head>
<body>
<h1>일본택배추적</h1>
<h2>日本郵便局</h2>
<form action="https://trackings.post.japanpost.jp/services/srv/search/direct?reqCodeNo1=" method="get">
<input type="text" name="reqCodeNo1" placeholder="追跡番号">
<input type="submit" value="検索">
</form>
<h2>佐川急便</h2>
<form action="https://k2k.sagawa-exp.co.jp/p/sagawa/web/okurijosearch.do" method="post">
<input type="text" name="okurijoNo" placeholder="追跡番号">
<input type="submit" value="検索">
</form>
<h2>クロネコヤマト</h2>
<form action="https://toi.kuronekoyamato.co.jp/cgi-bin/tneko" method="post">
<input type="text" name="number01" placeholder="追跡番号">
<input type="hidden" name="number02" value="0001">
<input type="submit" value="検索">
</form>
</body>
</html>주의할 점은 세 군데 택배회사의 API를 사용한 것이므로
업데이트 및 API사양변경 등이 일어났을 때 사용할 수 없게 된다는 점이겠네요.
이 부분은 유의하면서 사용하시면 될 것 같습니다.
'ETC' 카테고리의 다른 글
| CSS 이미지 슬라이드 구현하기 (0) | 2023.08.12 |
|---|---|
| JQuery 구구단 입력관련 (0) | 2023.08.12 |
| 파이썬의 개념 중 배열과 리스트, 트리 세가지를 비교해보자 (0) | 2023.06.02 |
| node.js 와 Express.js를 사용해서 가상서버 만들기 (0) | 2023.05.03 |
| C#/WPF 開発におけるLearn (0) | 2020.10.19 |

