반응형
브라우저 창에서
홀수를 입력하면 홀수 단의 홀수식만 나오게 하고
짝수를 입력하면 짝수 단의 짝수식만 나오게 하는 방법
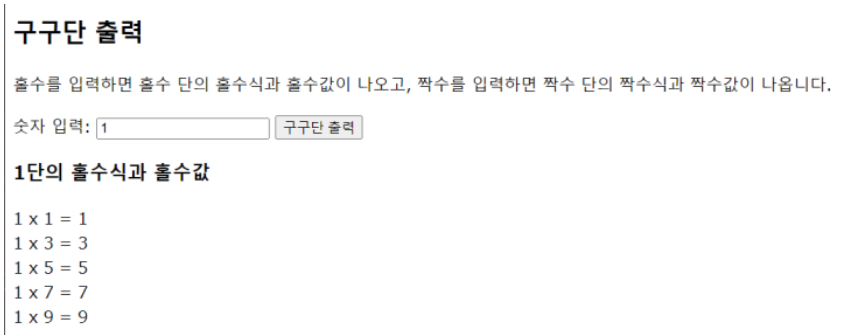
1을 입력하면
1단의 홀수식과 홀수값

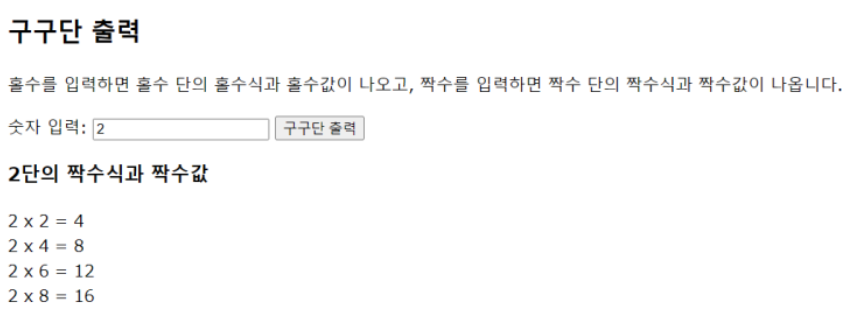
2를 입력하면
2단의 짝수식과 짝수값만

위의 결과가 나오도록 JQuery를 이용해서 코드를 만드는 방법은 아래와같습니다.
<!DOCTYPE html>
<html>
<head>
<title>구구단 출력</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<h2>구구단 출력</h2>
<p>홀수를 입력하면 홀수 단의 홀수식과 홀수값이 나오고, 짝수를 입력하면 짝수 단의 짝수식과 짝수값이 나옵니다.</p>
<label for="numberInput">숫자 입력: </label>
<input type="number" id="numberInput">
<button id="generateTable">구구단 출력</button>
<div id="output"></div>
<script>
$(document).ready(function() {
$('#generateTable').click(function() {
var inputNumber = Number($('#numberInput').val());
var output = '';
if (isNaN(inputNumber)) {
output = '유효한 숫자를 입력하세요.';
} else {
var start = 1;
var end = 9;
if (inputNumber % 2 === 0) {
output += '<h3>' + inputNumber + '단의 짝수식과 짝수값</h3>';
for (var i = start; i <= end; i++) {
if (i % 2 === 0) {
output += inputNumber + ' x ' + i + ' = ' + (inputNumber * i) + '<br>';
}
}
} else {
output += '<h3>' + inputNumber + '단의 홀수식과 홀수값</h3>';
for (var i = start; i <= end; i++) {
if (i % 2 !== 0) {
output += inputNumber + ' x ' + i + ' = ' + (inputNumber * i) + '<br>';
}
}
}
}
$('#output').html(output);
});
});
</script>
</body>
</html>전체 코드에 대해서는 아래에도 올려둘테니 참고하세요.
반응형
'ETC' 카테고리의 다른 글
| CSS 이미지 슬라이드 구현하기 (0) | 2023.08.12 |
|---|---|
| html + javascript 로 일본택배 추적 시스템을 만들어보자! (2) | 2023.07.17 |
| 파이썬의 개념 중 배열과 리스트, 트리 세가지를 비교해보자 (0) | 2023.06.02 |
| node.js 와 Express.js를 사용해서 가상서버 만들기 (0) | 2023.05.03 |
| C#/WPF 開発におけるLearn (0) | 2020.10.19 |

